Compare changes
+10
−0
+3
−0
0-Intro.md
deleted100644 → 0
+0
−118
+23
−0
+25
−3
advanced.md
0 → 100644
+38
−0
+576
−284
File changed.
Preview size limit exceeded, changes collapsed.
css/crawl.css
0 → 100644
+28
−0
+17
−17
git-course.html
deleted100644 → 0
+0
−350
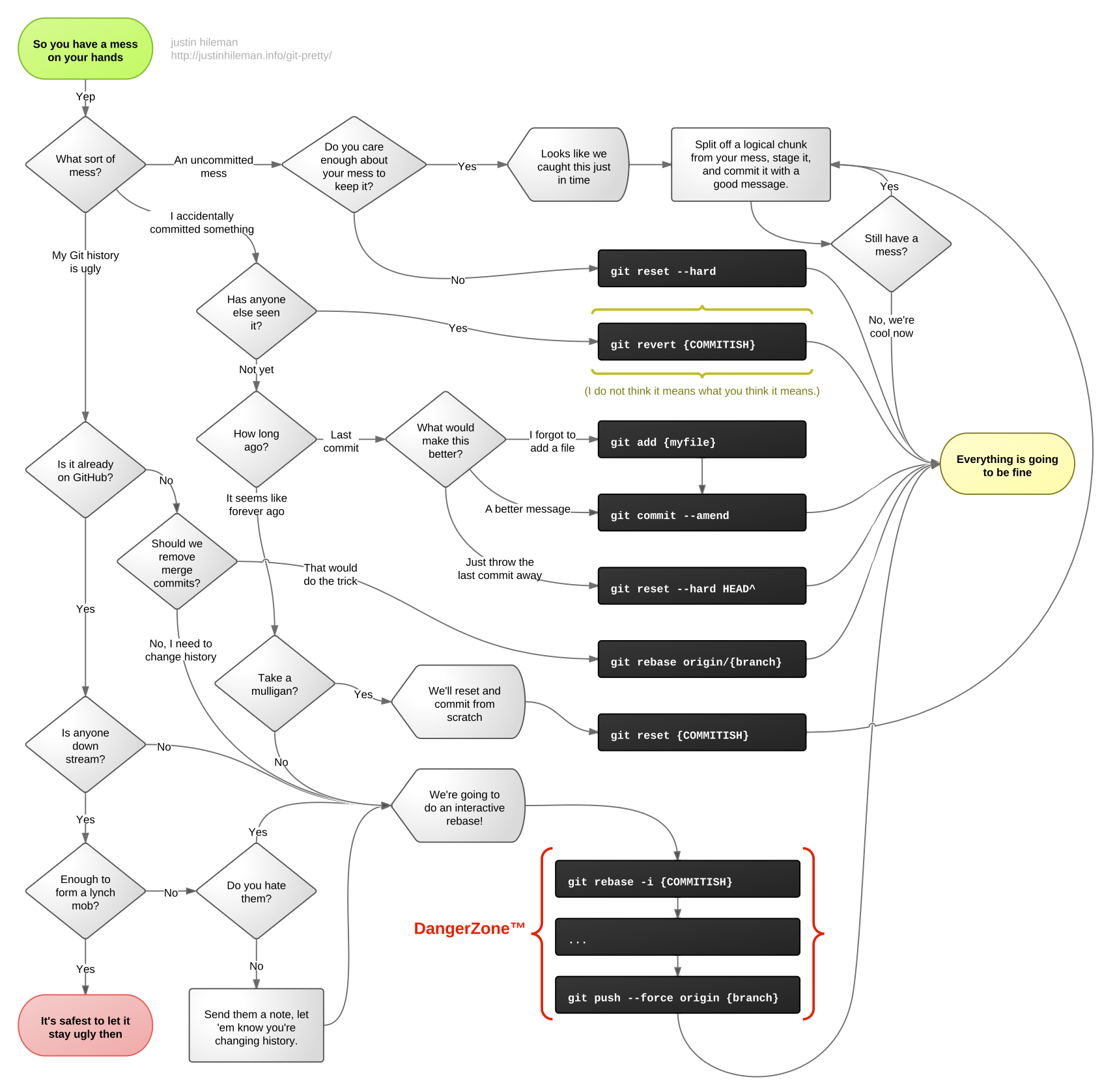
handouts/git-pretty.png
deleted100644 → 0
−675 KiB

674.87 KiB
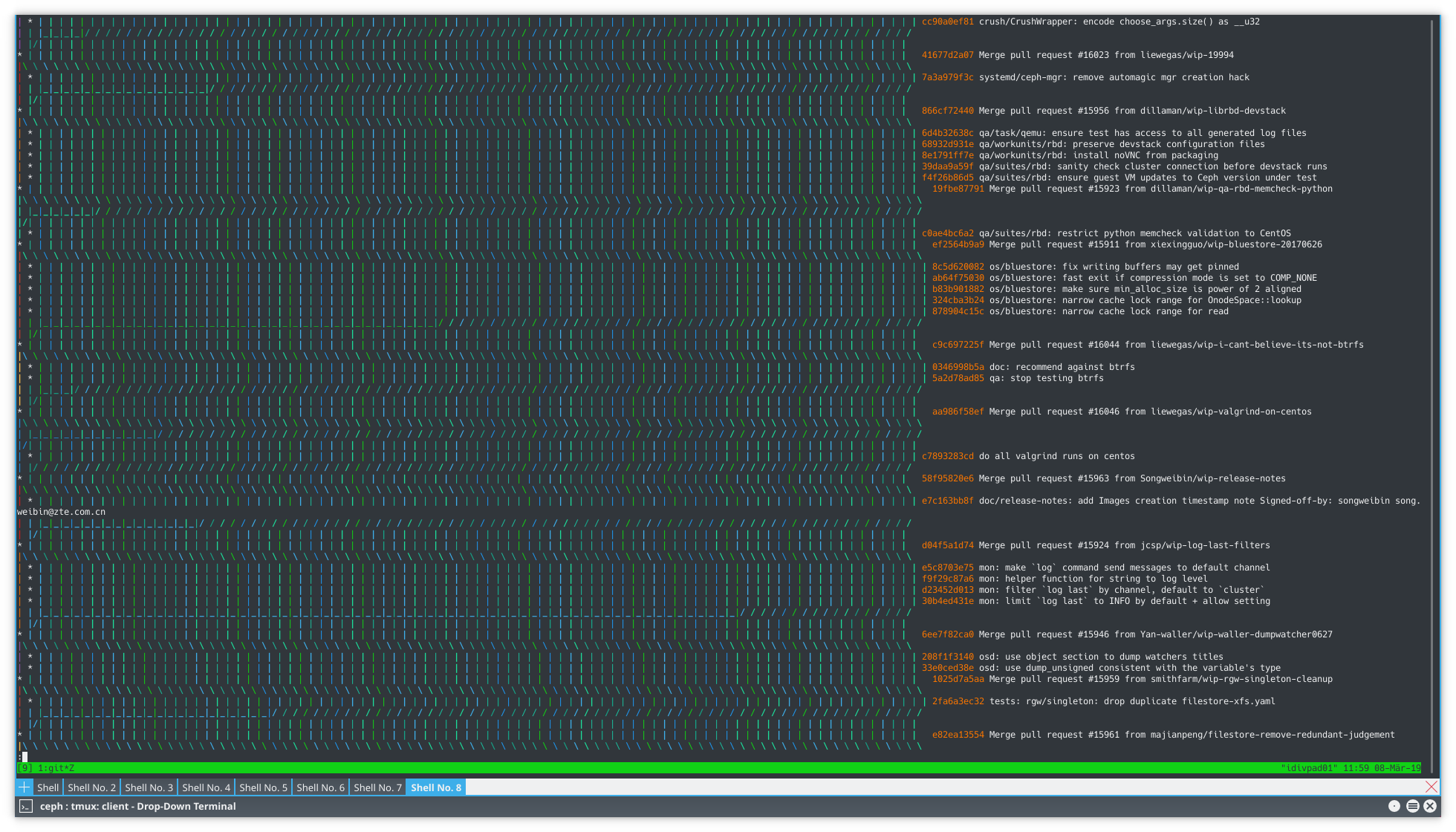
img/git-merge-is-bad.png
0 → 100644
+307 KiB

307.26 KiB
+5
−5
+19.1 KiB
(63.4 KiB)

44.34 KiB

63.44 KiB
img/idiv-black-logo.png
0 → 100644
+10.1 KiB

10.05 KiB
img/idiv-black.png
0 → 100644
+34.9 KiB

34.89 KiB
img/motivation-structure.dot
0 → 100644
+10
−0
img/rdm-use-case-data.dot
0 → 100644
+32
−0
img/rdm-use-case-merged.dot
0 → 100644
+63
−0
img/rdm-use-cases-a.dot
0 → 100644
+42
−0
img/rdm-use-cases-b.dot
0 → 100644
+48
−0
img/rdm-use-cases.dot
0 → 100644
+50
−0
img/staging-area-diff.dot
0 → 100644
+10
−0
+3
−3
img/unlimited-power.jpg
0 → 100644
+54.9 KiB

54.91 KiB
index.html
deleted100644 → 0
+0
−70
notes.md
deleted100644 → 0
+0
−92
overview.md
deleted100644 → 0
+0
−23
pandoc-papers.md
0 → 100644
+218
−0
rdm.html
0 → 100644
+498
−0
rdm.md
0 → 100644
+131
−0
rdm.yml
0 → 100644
+37
−0
+5
−3